Angular is a framework that is used to develop a single page application. Angular is based on TypeScript. Now read and learn carefully interview questions below:
Angular Interview questions (11 to 22)
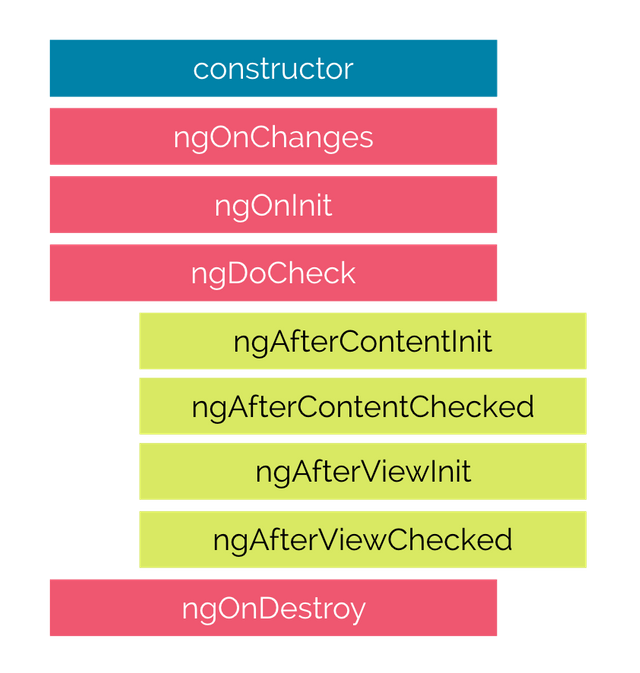
11. What are lifecycle hooks available?
The angular application goes through an entire set
of processes or has a lifecycle right from its initiation to the end of the
application. The representation of lifecycle in pictorial representation as
follows,
The description of each lifecycle method is as
below,
i.
ngOnChanges: When
the value of data-bind property changes, then this method is called.
ii.
ngOnInit: This
is called whenever the initialization of the directive/component after Angular
first displays the data-bound properties happen.
iii.
ngDoCheck: This
is for the detection and to act on changes that Angular can't or won't detect
on its own.
iv.
ngAfterContentInit: This is called in response after Angular projects external
content into the component's view.
v.
ngAfterContentChecked: This is called in response after Angular checks the
content projected into the component.
vi.
ngAfterViewInit: This is called in response after Angular initializes the
component's views and child views.
vii.
ngAfterViewChecked: This is called in response after Angular checks the
component's views and child views.
viii.
ngOnDestroy: This
is the cleanup phase just before Angular destroys the directive/component.
12. What is data binding?
Data binding is a core concept in Angular and
allows defining communication between a component and the DOM, making it very
easy to define interactive applications without worrying about pushing and
pulling data. There are four forms of data binding(divided as 3 categories) which
differ in the way the data is flowing.
i.
From the Component to the DOM: Interpolation: {{ value }}: Adds the value of a property from the
component
<li>Name: {{ user.name }}</li>
<li>Address: {{ user.address }}</li>
Property binding: [property]=”value”: The value is passed
from the component to the specified property or simple HTML attribute
<input type="email" [value]="user.email">
ii.
From the DOM to the Component: Event binding: (event)=”function”: When a specific DOM event happens (eg.:
click, change, keyup), call the specified method in the component
<button (click)="logout()"></button>
iii.
Two-way binding: Two-way data binding: [(ngModel)]=”value”: Two-way data binding allows to have
the data flow both ways. For example, in the below code snippet, both the email
DOM input and component email property are in sync
<input type="email" [(ngModel)]="user.email">
13. What is metadata?
Metadata is used to decorate a class so that
it can configure the expected behavior of the class. The metadata is
represented by decorators
iii.
Class decorators, e.g. @Component and @NgModule
import { NgModule, Component } from '@angular/core';
@Component({
selector: 'my-component',
template: '<div>Class decorator</div>',
})
export class MyComponent {
constructor() {
console.log('Hey I am a component!');
}
}
@NgModule({
imports: [],
declarations: [],
})
export class MyModule {
constructor() {
console.log('Hey I am a module!');
}
}
ii.
Property decorators Used for properties inside classes, e.g. @Input and
@Output
import { Component, Input } from '@angular/core';
@Component({
selector: 'my-component',
template: '<div>Property decorator</div>'
})
export class MyComponent {
@Input()
title: string;
}
iii.
Method decorators Used for methods inside classes, e.g. @HostListener
import { Component, HostListener } from '@angular/core';
@Component({
selector: 'my-component',
template: '<div>Method decorator</div>'
})
export class MyComponent {
@HostListener('click', ['$event'])
onHostClick(event: Event) {
// clicked, `event` available
}
}
iv.
Parameter decorators Used for parameters inside class constructors, e.g.
@Inject
import { Component, Inject } from '@angular/core';
import { MyService } from './my-service';
@Component({
selector: 'my-component',
template: '<div>Parameter decorator</div>'
})
export class MyComponent {
constructor(@Inject(MyService) myService) {
console.log(myService); // MyService
}
}
14. What is angular CLI?
Angular CLI(Command Line Interface) is a command-line interface to scaffold and
build angular apps using nodejs style (common) modules. You need to install
using below npm command,
npm install @angular/cli@latest
Below is the list of few commands, which will
come handy while creating angular projects
iv.
Creating a New Project: ng new
v.
Generating Components, Directives & Services: ng generate/g The different types of
commands would be,
o ng generate class my-new-class: add a class to
your application
o ng generate component my-new-component: add a
component to your application
o ng generate directive my-new-directive: add a
directive to your application
o ng generate enum my-new-enum: add an enum to
your application
o ng generate module my-new-module: add a module
to your application
o ng generate pipe my-new-pipe: add a pipe to
your application
o ng generate service my-new-service: add a
service to your application
- Running
the Project: ng serve
- 15. What is the difference between
constructor and ngOnInit?
TypeScript classes has a default method called
constructor which is normally used for the initialization purpose. Whereas
ngOnInit method is specific to Angular, especially used to define Angular
bindings. Even though constructor getting called first, it is preferred to move
all of your Angular bindings to ngOnInit method. In order to use ngOnInit, you
need to implement OnInit interface as below,
export class App implements OnInit{
constructor(){
//called first time before the ngOnInit()
}
ngOnInit(){
//called after the constructor and called after the first ngOnChanges()
}
}
16. What is the service?
A service is used when a common functionality
needs to be provided to various modules. Services allow for greater separation
of concerns for your application and better modularity by allowing you to
extract common functionality out of components. Let's create a repoService
which can be used across components,
import { Injectable } from '@angular/core';
import { Http } from '@angular/http';
@Injectable({ // The Injectable decorator is
required for dependency injection to work
// providedIn option registers the service with a specific
NgModule
providedIn: 'root', // This declares the service with the root app (AppModule)
})
export class RepoService{
constructor(private http: Http){
}
fetchAll(){
return this.http.get('https://api.github.com/repositories');
}
}
The above service uses Http service as a
dependency.
17. What is dependency injection in Angular?
Dependency injection (DI), is an important
application design pattern in which a class asks for dependencies from external
sources rather than creating them itself. Angular comes with its own dependency
injection framework for resolving dependencies( services or objects that a
class needs to perform its function).So you can have your services depend on
other services throughout your application.
18. How is Dependency Hierarchy formed?
19. What is the purpose of async pipe?
The AsyncPipe subscribes to an observable or
promise and returns the latest value it has emitted. When a new value is
emitted, the pipe marks the component to be checked for changes. Let's take a
time observable which continuously updates the view for every 2 seconds with
the current time.
@Component({
selector: 'async-observable-pipe',
template: `<div><code>observable|async</code>:
Time: {{
time | async }}</div>`
})
export class AsyncObservablePipeComponent {
time = new Observable(observer =>
setInterval(() => observer.next(new Date().toString()), 2000)
);
}
20. What is the option to choose between inline
and external template file?
You can store your component's template in one
of two places. You can define it inline using the template property, or you can define the template
in a separate HTML file and link to it in the component metadata using
the @Component decorator's templateUrl property. The choice between inline and
separate HTML is a matter of taste, circumstances, and organization policy. But
normally we use inline template for small portion of code and external template
file for bigger views. By default, the Angular CLI generates components with a
template file. But you can override that with the below command,
ng generate component hero -it
21. What is the purpose of ngFor directive?
We use Angular ngFor directive in the template
to display each item in the list. For example, here we iterate over list of
users,
<li *ngFor="let user of users">
{{ user }}
</li>
The user variable in the ngFor double-quoted
instruction is a template input variable
22. What is the purpose of ngIf directive?
Sometimes an app needs to display a view or a
portion of a view only under specific circumstances. The Angular ngIf directive
inserts or removes an element based on a truthy/falsy condition. Let's take an
example to display a message if the user age is more than 18,
<p *ngIf="user.age > 18">You are not eligible for
student pass!</p>
Note: Angular isn't showing and hiding the
message. It is adding and removing the paragraph element from the DOM. That
improves performance, especially in the larger projects with many data
bindings.







0 Comments